

1. BUSINESS UNDERSTANDING
1. BUSINESS UNDERSTANDING

2. USER EXPERIENCE DESIGN
2. USER EXPERIENCE DESIGN

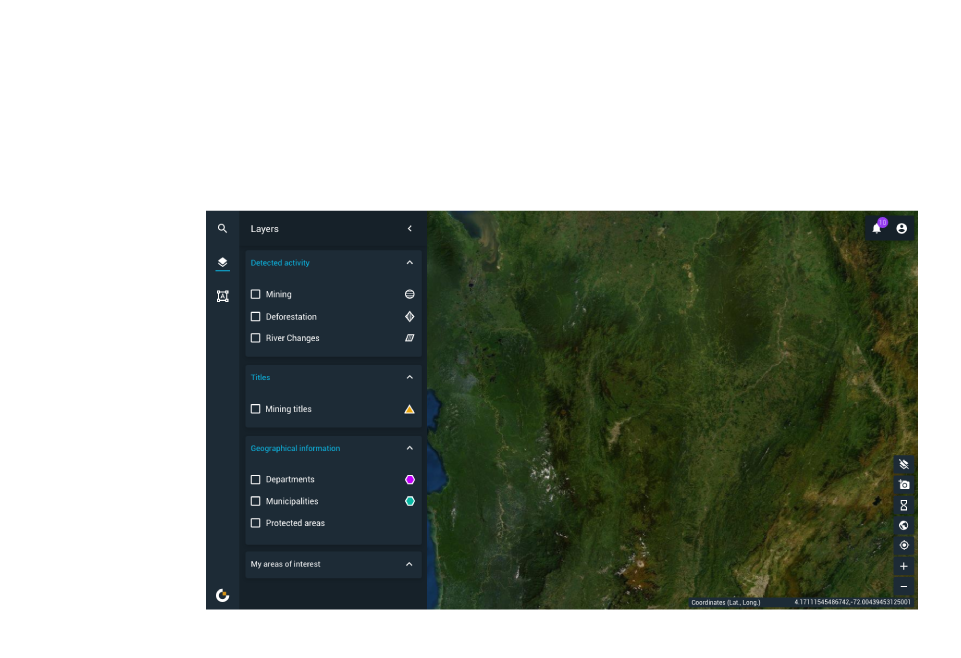
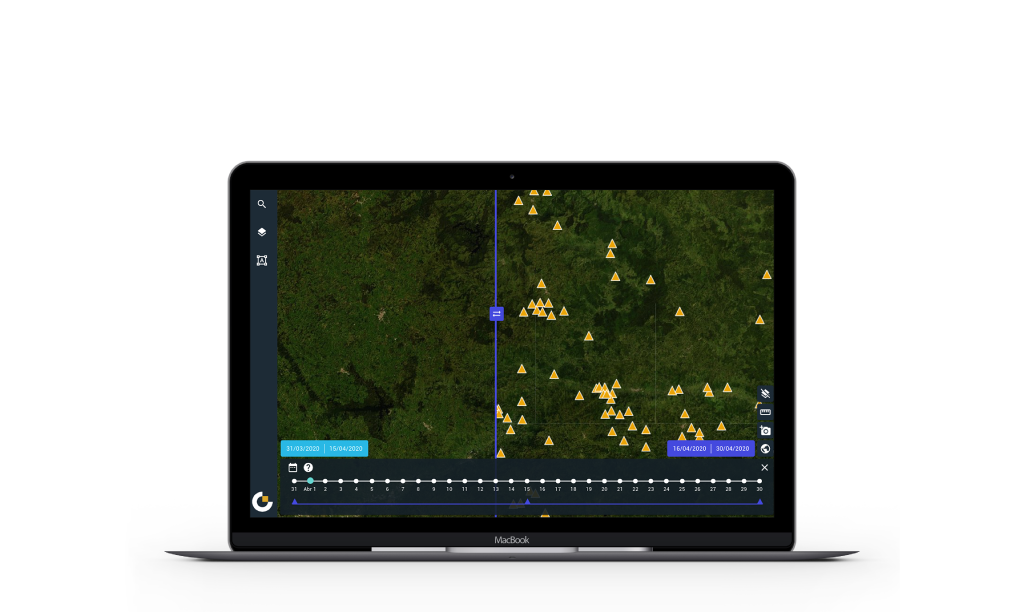
3. USER INTERFACE DESIGN
3. USER INTERFACE DESIGN

4. Product plan
4. Product plan
We carry out key business context activities that help uncover business and users’ motivations. We use Business Model Canvas® and Value Proposition Canvas® as a preliminary common ground for teams to start collaborating and sharing the same business jargon.
Your products should always usable, enjoyable, and accessible for humans. During this phase we will bridge the gap between the user, the development team, and key business stakeholders.
Your products should always usable, enjoyable, and accessible for humans. During this phase we will bridge the gap between the user, the development team, and key business stakeholders.




Your product plan is an agile yet comprehensive representation of your vision and how you plan to prioritize your product offering and its functionalities over time.